For My Art I Will Labor for My Creations I Will Bleed For All Else I Will Spit

You've got that big meeting coming upward tomorrow, but all you have are some actually terrible looking reference slides and an empty page on PowerPoint with "Click to Add Title" staring y'all in the face.

In that location take been numerous articles published online about how you can start upping your presentation design game. Most of them offer you some presentation ideas, but when you're rushing to put something together speedily, can you really beget to spend time niggling with presentation software?
At my company HighSpark , we develop presentations on a daily footing and we've found a way to significantly reduce the guesswork required to put together solid presentations.
One of the means is by reusing proven presentation layouts that work.
Here are five presentation layout ideas that we've used time and time again to build awesome presentation slides in record time. Bank check out these presentation templates to employ our layouts hands.
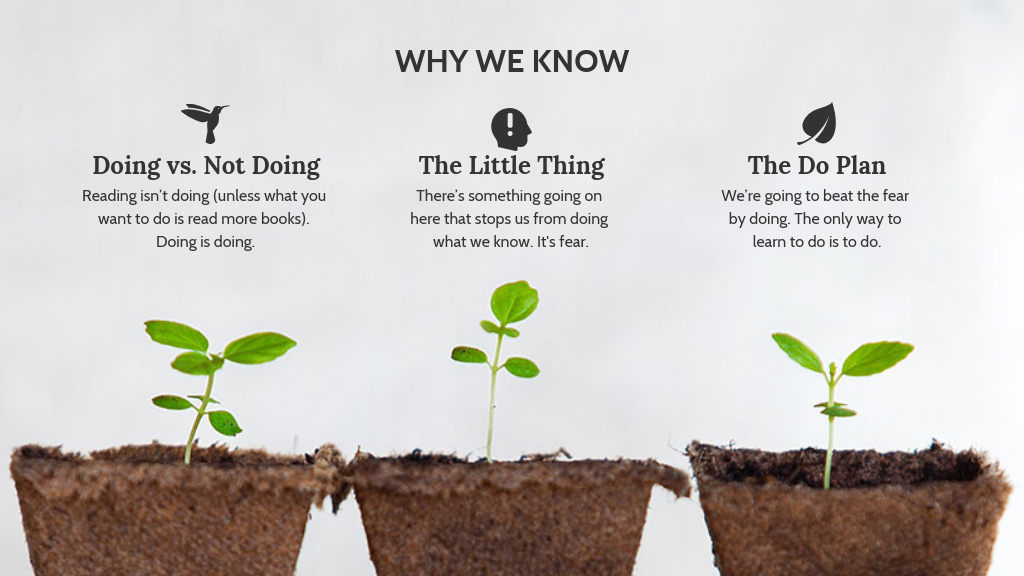
1. Presentation layout following the dominion of iii
The "rule of three" has been widely used in many mediums of communication to increase memorability and engage audiences. Similarly, if you want to take advantage of the dominion of three, splitting the slide into three equally sized sections is an like shooting fish in a barrel way to build layouts for a multifariousness of purposes.
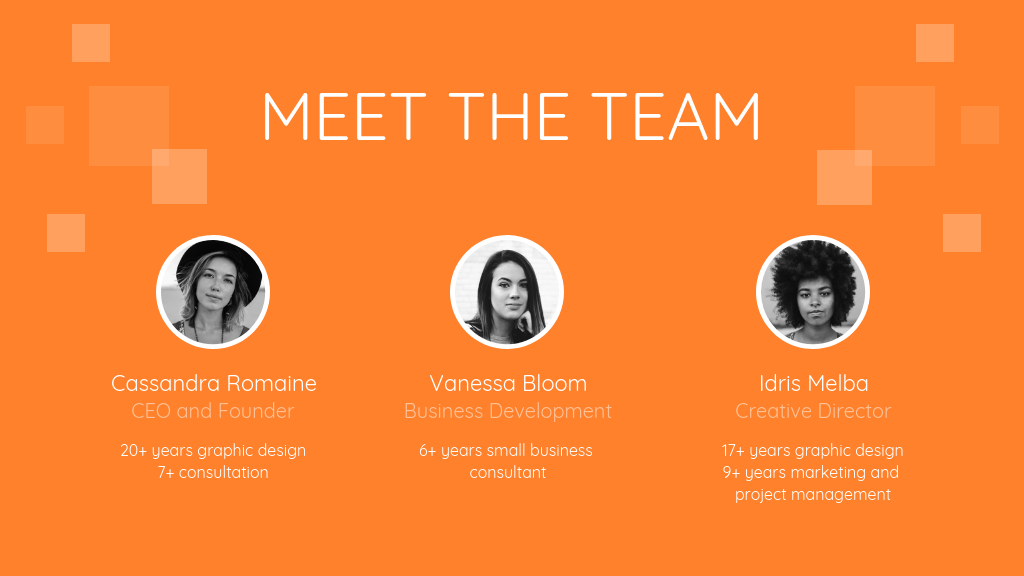
Team slides
Since team slides more often than not showcase professional person experiences of founders or teams. Splitting your slide into thirds will exit just plenty space for a headshot, every bit well as bio information for each of the team members.

This three-part layout is also normally used for pitch deck designs , where startups showcase their core founding team and advisors.

Remember you don't want a boring pitch deck design to cost you opportunities!
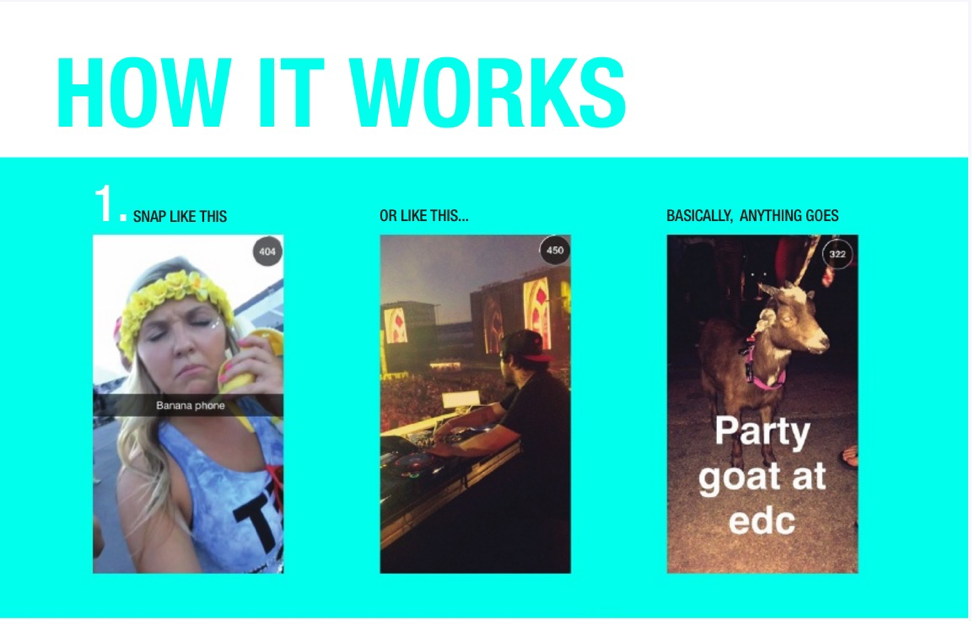
This layout is also used when showing the steps in a process or timeline:

Source
Large pointers
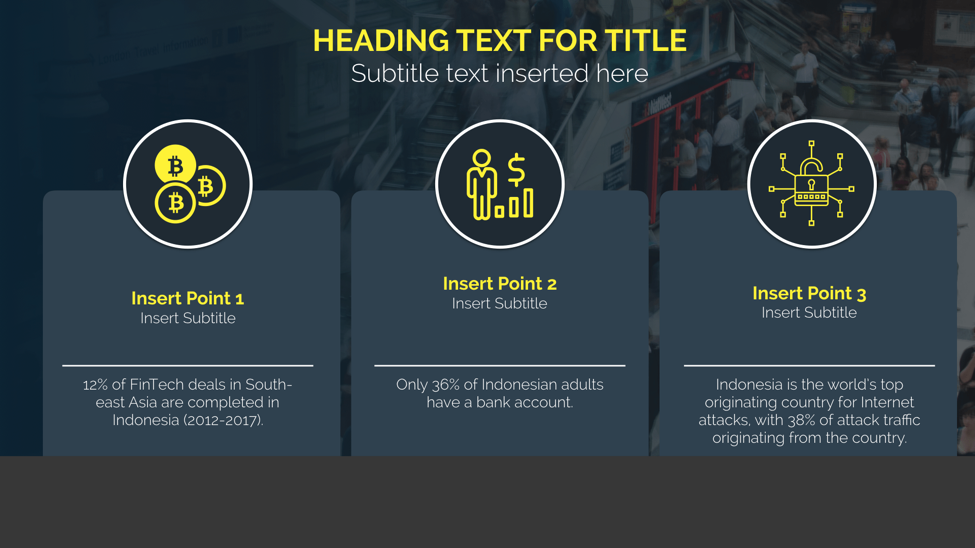
In that location will be instances where you accept big distinctions as headlines that you'll need to display on your presentation. These points are unremarkably followed by additional bear witness or information to back up your stance.
For example, a "arrow" in this case could be: "Communist china: The Side by side Big Economy", followed by a statistic supporting that point.

When showcasing a few different statistics, it tin can exist challenging to determine on a layout that will make data more than interesting. If you're using charts or icons to represent your data visually, having the visuals up top, accompanied past text beneath, is an piece of cake manner to brand information more interesting.

So you get the gist. By using a simple three-part presentation layout, you'll be able to organize content in a variety of ways, limited only by your imagination.
2. Left image, correct text presentation layout
As dictated by the Moving picture Superiority Event, pictures are more than likely to be remembered than words . Pictures command attention more quickly. If yous employ more than visuals than text in your presentation, your audition will be six times more probable to recollect what you were talking near.

Having your pictures on the left side of your slide offers a comfy eye-period for your audience. Images take inherent meanings associated to them (if I asked you lot to call back of a chicken, you'd probably think of a bird and not the messages "C-H-I-C-K-E-N").
Using larger images lets you lot reduce the amount of words on your slide, specially if you're telling a story.
There is no hard and fast dominion for how large the proportions need to be, only what I've plant works really well is to:
- Make the words on your slide as concise as possible
- Size the text to a minimum 12-point font and above
- Take a look at how much infinite you lot have left for your image, then pick the most platonic epitome
Some of the best types of images to use for presentation design are…
Images with faces
Using faces in your presentation helps to build trust with your audience. We're "hardwired" to recognize human faces since birth, and that's why they're widely used in marketing content. For instance, having a "hero-character" helps viewers to imagine themselves in the character's position.
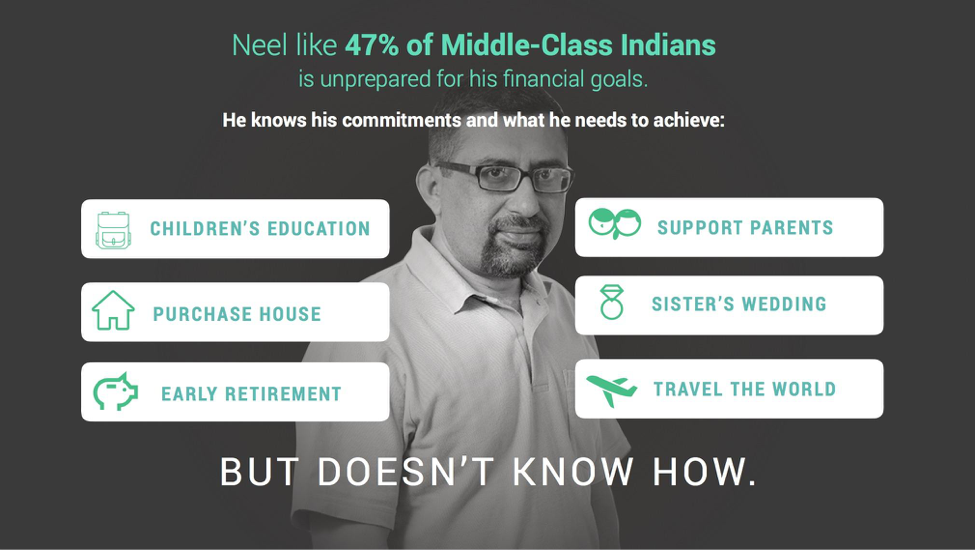
For case, this character: "Neel" is used to demonstrate the need for a fiscal management platform.

The startup using this presentation is creating financial solutions for a very specific group of people: middle-class Indians. Using this prototype of "Neel", the audition can very quickly sympathize the segment the company is trying to serve.
Using faces also helps you frame text, especially if the person is "looking" in the right direction. Our eyes naturally gravitate towards where the human figure in the image is looking towards.

Images with large whitespace
In the field of blueprint, whitespace is used to reference how empty infinite is used for functional and aesthetic purposes. Sure images are more than pleasing to the eye considering of the space around them. It's the reason why y'all find sure paragraphs of text on a website hard to read, considering of the lack of space between the lines.

Having more than white space means that y'all'll accept more than room to play effectually with text, icons and other information that you might need to include on the slide.

Mostly, if you lot pick an image with a lot of empty space, placing text at whatever of the intersecting "power points" that follow the Dominion of Thirds will ensure an aesthetically pleasing slide overall.
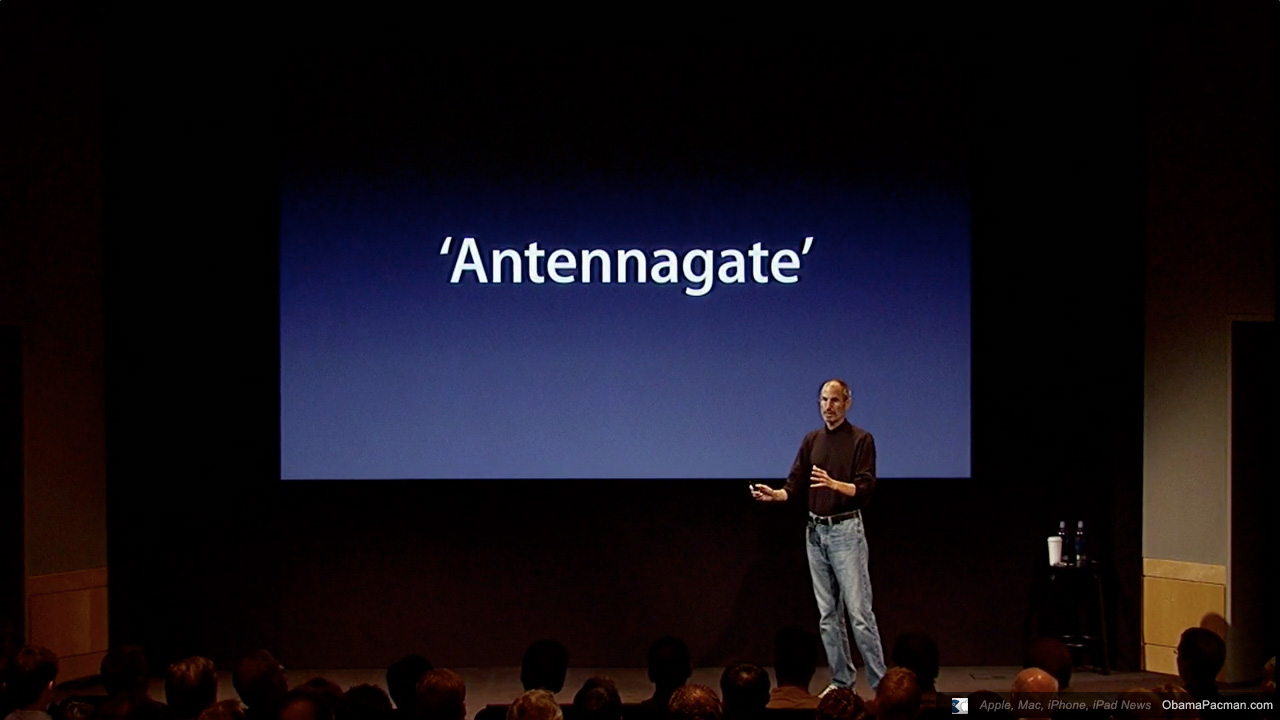
I of the most famous examples of someone using white space with only text is Steve Jobs and his famous WWDC presentations.

You'll observe that there'southward a lot infinite in the slide–this draws your attention to the headline and avoids inundating the audition with visuals.
Images with a clear focus
Using images that are besides busy will hinder your viewers from honing in on the information or visuals that matter. Picking images that take blurred backgrounds or a abrupt focus on a specific discipline can help to reduce noise.

3. Presentation layout with total drain and whitespace
When y'all're using evocative full drain images to tell stories, as seen in presentations by orators like Elon Musk and TED speakers, you may desire to include a few words to give the image context.

Elon Musk used full drain images of pollution and satellite images of the Earth during his PowerWall presentation. This helped to bring attention back to himself and also highlighted the very real issues that they seek to solve with their products.
This shot from a TED presentation too demonstrates how you can tell stories using images and a little scrap of text for context.

Source
There are 3 simple ways to include words on full bleed images…
Split your slide into nine parts
Split your slide into nine equal parts. Place any elements of focus at any of the four points where the lines intersect. This is a photography technique that applies to presentations too.

Frame text with a shape
If at that place isn't enough dissimilarity betwixt the background and your text, consider using shapes to frame the text. This way, your audiences can however read the text and be able to meet the image of interest every bit well.

Use empty space
If your total drain image has empty space, it'south the perfect area to identify your text without besides much guesswork.

When picking font colours, a trick to choice something that'll look good is:
- Having adequate contrast with the background
- Picking colours directly from the image itself!
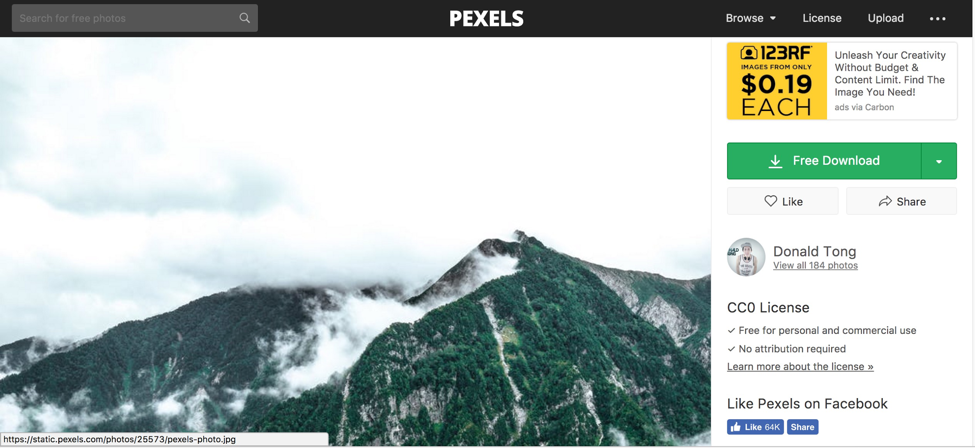
For example, the moving picture you lot see below is of a mountain with quite a bit of whitespace to a higher place the photograph.

Then, assuming we're putting our text where the clouds are, we merely take to pick a color that is darker than the groundwork (in this case, the background is white).
Instead of but randomly selecting a colour, we'll select the turquoise color of the moss that is on the mountain in the flick, as well equally the grey of the mountain itself.

The result is that you'll have a very consistent-looking slide with colors that piece of work well together.
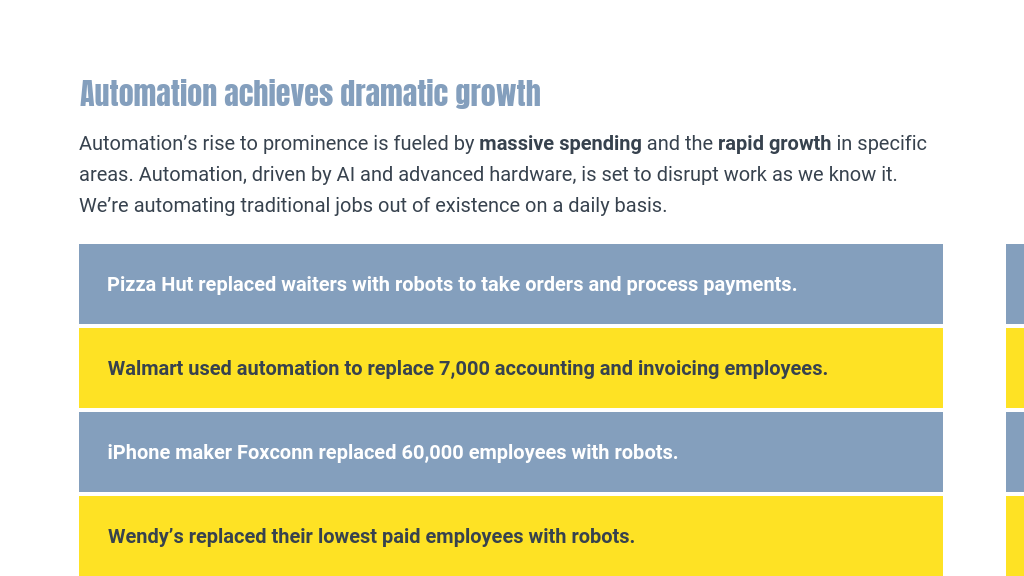
4. Horizontal dissever presentation layout
By splitting your slide equally using horizontal bars, y'all can instantly see a usable layout for your information. Information technology doesn't have much guessing to know where you can identify content in these cases. Just fit it to the grid you fabricated.
This is like to the 3-function layout but allows for a different kind of representation of information.
Here are some examples of how a horizontal split tin be used:

This presentation layout idea works smashing when you have:
- An image representing each of your points
- A heading for each point, when in that location are no more than four points (otherwise there won't be plenty infinite on the slide)
- Body text that might exist a piddling too dumbo to put into a vertical grid layout
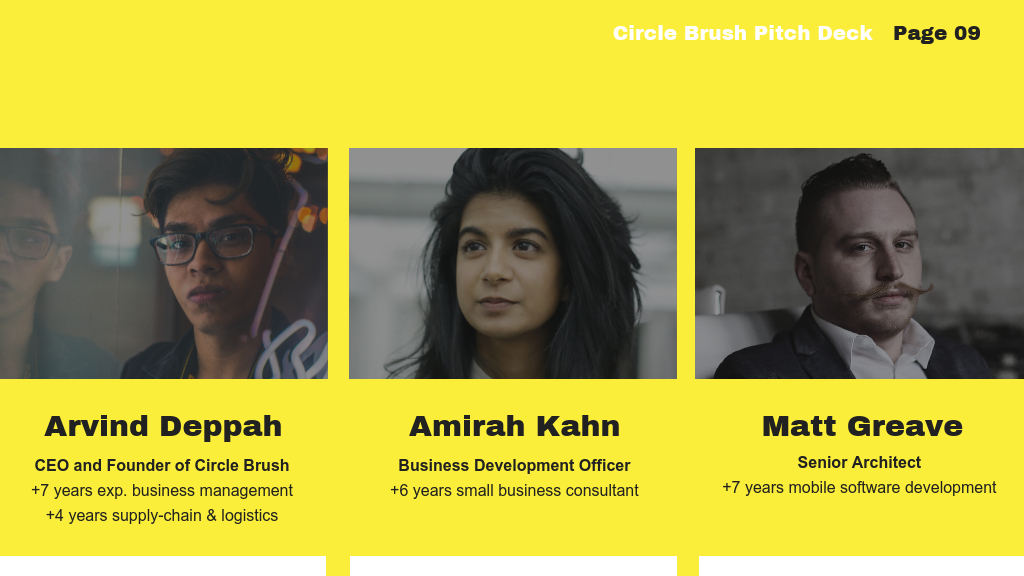
For example, you could use this layout in a team slide within an investor pitch deck, where you simply have too much information about the founders to force into a tight space.

Acquire how to customize this presentation:
A horizontal split layout can also be used every bit an alternative to bullet points when you are listing benefits of a product, or spelling out a timeline of execution:

five. Centred callout presentation layout
There volition be instances where you need a large callout (a specific and brusque message). For example, it's great to take big callouts for "give thanks yous" slides when ending a presentation .

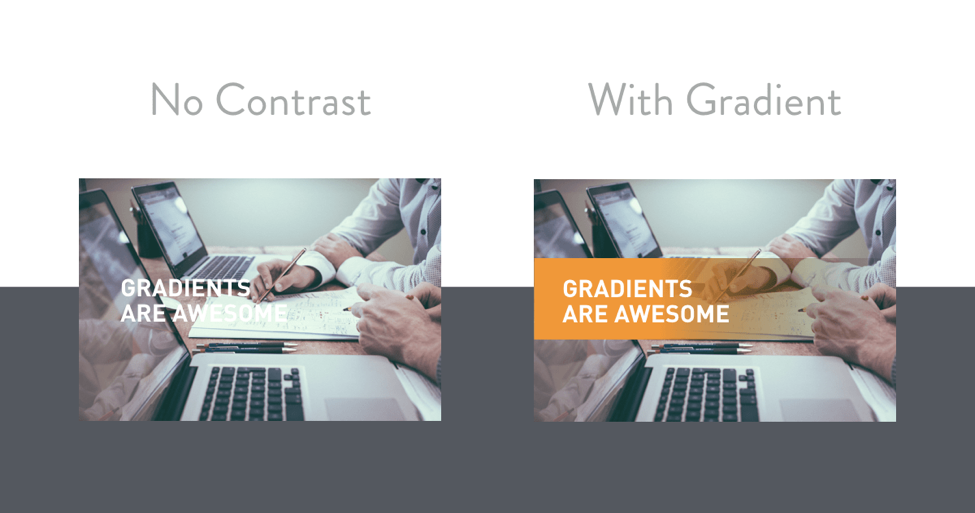
A smashing way to practice this is to either selection a background image with contrasting infinite or to add the color contrast on your ain using gradients.

When picking font colors for your callout, always enquire yourself:
- Will people be able to run across it?
- Is in that location adequate contrast?
How to pick fonts for your callouts
At that place are many different font types. There's sans-serif fonts (fonts with no line embellishments, i.east. Arial, Helvetica), serif fonts (fonts with line embellishments, i.e. Times New Roman), and scripts (hand-written cursive or fanciful typefaces).

These fonts all communicate different personalities based on your audition. Naturally, you wouldn't use Comic Sans when presenting to an executive audition, would y'all?
Fancy fonts that are harder to read have been shown to promote meliorate recollection . If yous merely accept a few words on your slide, using a script can assist to bolster this effect.
Yet, to exist on the rubber side, if yous're not sure whether you can proceed your words brief, it's better to stick to more legible fonts where people can easily make out the letters.
Recap
When faced with a bare slide, proceed in mind these distinctions so that you'll put together functional, artful slides:
- Recollect about how much content yous need on your slide. That will limit or expand your layout options. If you lot accept three big points, use a horizontal or vertical layout split, it's easy and fuss-free.
- If you take the prerogative to keep your presentation cursory, utilize larger images for callouts, to have advantage of the "pic superiority effect" for better audience attention and recollection.
- When picking images for your slides, endeavour to pick ones with more whitespace and, if humans are concerned, ones with faces. This gives yous more layout options as well every bit helps to build rapport with your audition.
- Ever ensure at that place is acceptable contrast between your text and the background. If at that place isn't, either add a shape or gradient to make the words legible.
- When laying out elements or text, be deliberate. Use the dominion of thirds and attempt not to cull too many fonts.
In that location you lot have it! If you e'er find yourself stuck with layouts when preparing a presentation, refer dorsum to this article and showtime moving from there. Any questions? Exercise leave a annotate!
20+ Presentation Templates and Design Best Practices to Keep Your Audition Focused

Presentation Design Guide: How to Summarize Information for Presentations

Source: https://venngage.com/blog/presentation-layout-ideas/
0 Response to "For My Art I Will Labor for My Creations I Will Bleed For All Else I Will Spit"
Post a Comment